Springboot下静态资源访问问题
问题描述
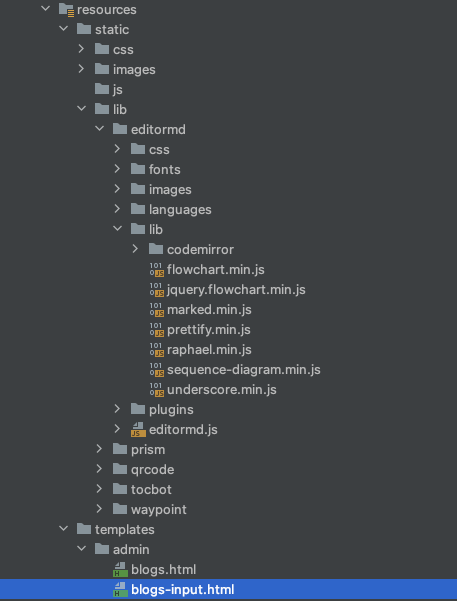
resources文件目录如下:

index.html头部大致如下:
1 |
|
通过IDEA或finder打开对应网页index.html时,样式图片都齐全

当我们通过浏览器请求servlet加载index.html时,样式发生错乱

F12查看元素:

css文件爆出404错误,说明对应的me.css文件无法被访问到
静态资源映射
默认情况下,我们只需要将静态资源放在一下几个目录中就可以直接通过url在浏览器中访问了
/META-INF/resources//resources//static//public/
如果这四个目录中有相同的静态资源文件,那么优先访问哪个目录下面的资源啊?
静态资源的默认访问优先级:/META-INF/resources/>/resources/>/static/>/public/
在上述问题中,css文件被放置到了../static/css/目录下,导致无法被访问
解决方案1:配置文件指定静态资源映射
在springboot配置文件application.properties中指定静态资源映射
1 | spring.mvc.static-path-pattern=/static/** |
解决方案2:使用Thymeleaf引用静态资源
将index.html中加入Thymeleaf模块:
1 |
|

可以看见,css已经正常加载
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment